
Block Diagram Learn about Block Diagrams, See Examples
Block diagram of the typical stages of image processing and analysis. The block diagram shows the image acquisitions, pre-processing, proper image analysis, classification and.

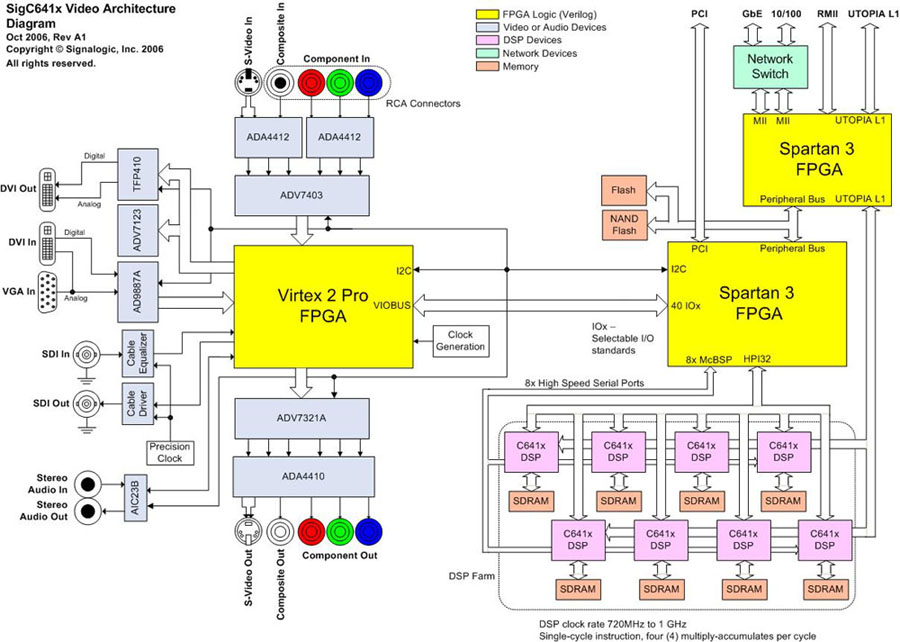
RealTime Video / Image Processing
Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. You can easily edit this template using Creately. You can export it in multiple formats like JPEG, PNG and SVG and easily add it to Word documents, Powerpoint (PPT) presentations, Excel or any other documents.

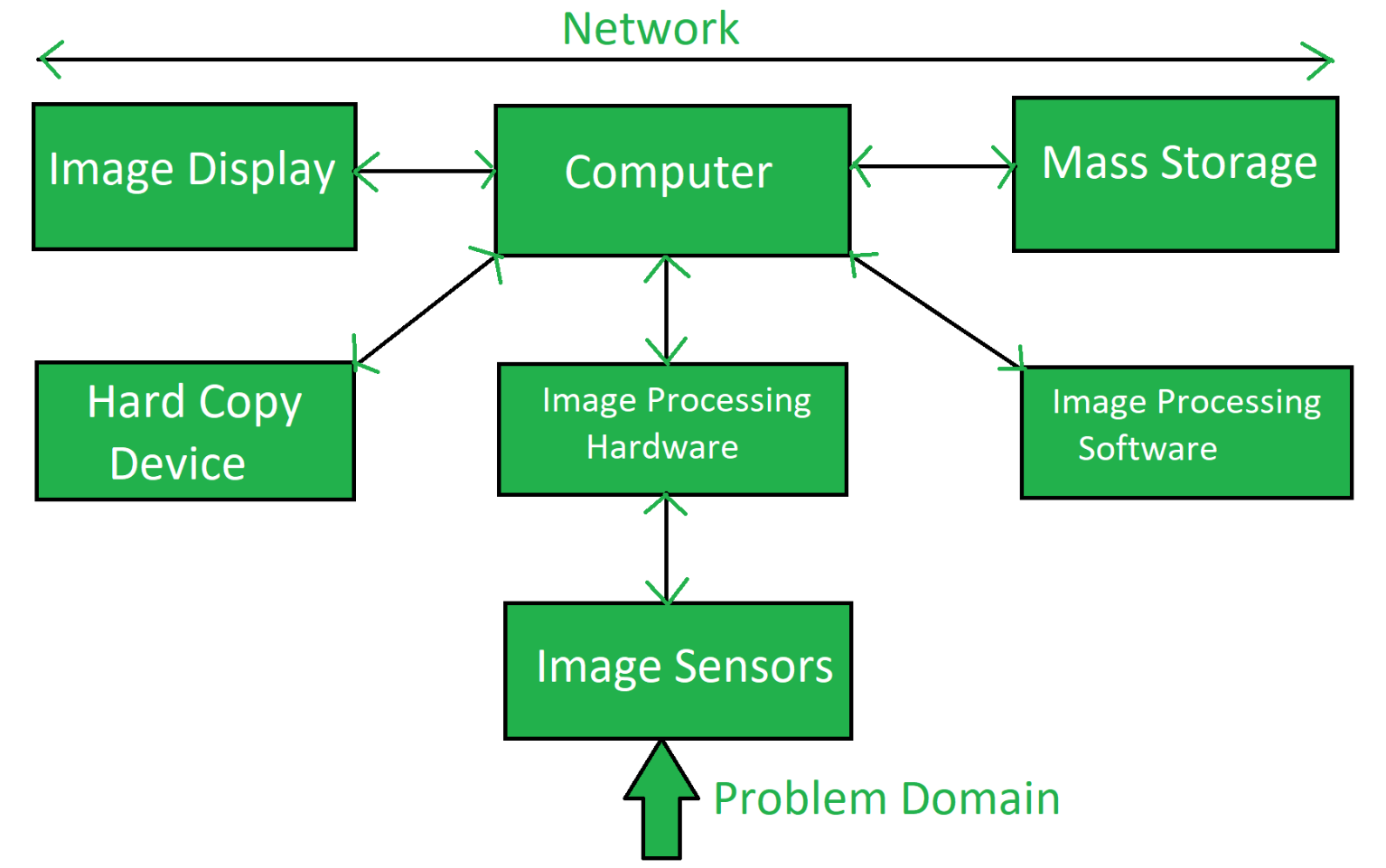
Components of Image Processing System
Fig. 1 shows the block diagram of the image-processing algorithm implemented. First, a de-noising stage is applied to the original image to improve quality. Noise reduction can be.

Procedures and intermediate results of image processing. Block diagram
Block diagram of Basic Image Processing System/ Basics of image processing/ block diagram for image. with neat diagram explain the basic block diagram for im.

Image processing Block Diagram Download Scientific Diagram
Image Processing Block Diagram Source publication Vision-based Canopy Area Measurements Conference Paper Full-text available Nov 2018 Xychryz A-ron P. Calangian Justin Yollo C. Gonzales Crizel.

Figure 1 from Segmentation Techniques Comparison in Image Processing
Block Diagram Physical World Image Acquisition Image Sampling, Quantization, Compression Enhancement and Restoration Segmentation Feature Selection/Extraction Image Recognition Interpretation Physical Action Imaging Image Processing Image Analysis Image Understanding • Level 0: Image representation (acquisition, sampling, quantization,

Block Diagram of image processing Download Scientific Diagram
. Morphological image processing uses the concept of addition and removal of pixels from images by using morphological operations [2]. The block diagram of Morphological Image.

Image Processing block diagram 2.1.5 Gaussian Filter Gaussian Filter is
The main contribution of this paper is the implementation and integration of a set of dedicated image processing blocks in a high-performance real-time bottle classification system. These.

Schematic block diagrams for the image processing and data analysis of
Digital Image Processing (DIP) is a software which is used to manipulate the digital images by the use of computer system. It is also used to enhance the images, to get some important information from it. For example: Adobe Photoshop, MATLAB, etc. It is also used in the conversion of signals from an image sensor into the digital images.

Block diagram of the image processing system for people counting
1. Image Acquisition: In image processing, it is defined as the action of retrieving an image from some source, usually a hardware-based source for processing. It is the first step in the workflow sequence because, without an image, no processing is possible. The image that is acquired is completely unprocessed.

Block diagram of image processing steps to synthesize an... Download
The fundamental steps in DIP are described below with a neat block diagram. 1. Image Acquisition. This is the first fundamental steps in digital image processing. Image acquisition could be as simple as being given an image that is already in digital form. Generally, the image acquisition stage involves pre-processing, such as scaling etc. 2.

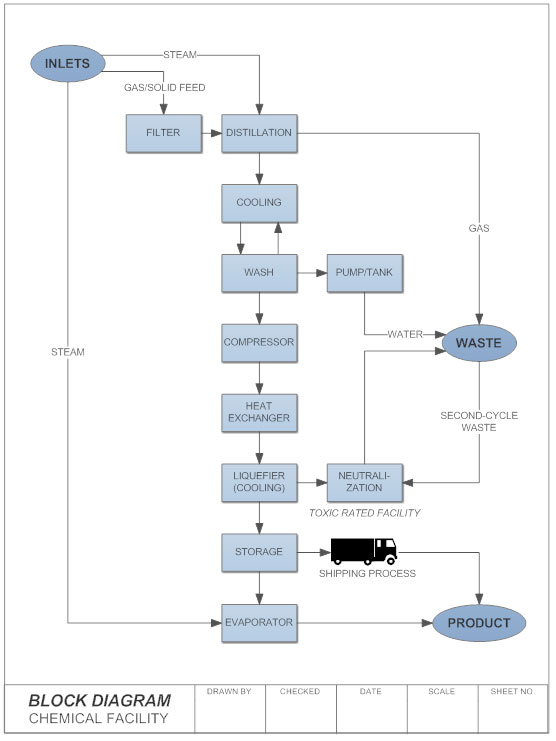
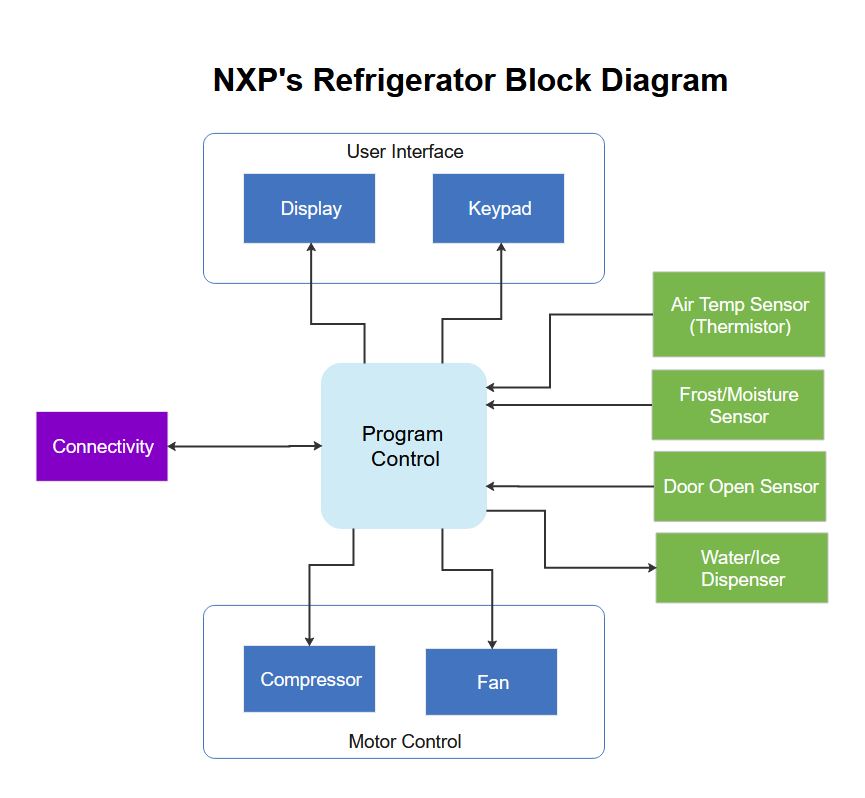
Block Diagram Complete Guide with Examples (2022)
This is the Image Processing Block Diagram image step by step as follow: 1. Image Acquisition This is the first step or process of the fundamental steps of digital image processing. Image acquisition could be as simple as being given an image that is already in digital form.

Image processing block diagram. Download Scientific Diagram
What is an image? A two-dimensional array of numbers(or pixels) ranging between 0 and 255.; It is defined by the mathematical function f(x,y) where x and y are the two co-ordinates horizontally.

Block Diagram of the Image Processing Techniques Download Scientific
Fundamental Block Diagram of Image Processing Image Acquisition Digital Camera Matrix of CCD elements (photodiodes) Each pixel has 4 sensors (1 Red, 1 Blue, 2 Green) Image projection Digital Image Digital image is a matrix of pixels Color of each pixel is determined by its RGB values For grayscale images only one channel determine the gray level

Functional block diagram of FPGAbased digital image processing and
Task 1: Image Enhancement. One of the most common image processing tasks is an image enhancement, or improving the quality of an image. It has crucial applications in Computer Vision tasks, Remote Sensing, and surveillance. One common approach is adjusting the image's contrast and brightness.

Image processing block diagram. Download Scientific Diagram
Suppression of low frequency components will produce an edge image. Color Image Processing Block Diagram. Dealing with colored images is not applicable in RGB color space. So we need to move to another color space for example HSV color space and applying our filtering on the channel associated with intensity (Here value channel). Now region.